TẠO CÁC NÚT GỌI, CHAT ZALO VÀ CHAT FACEBOOK TRÊN WEB
Hướng dẫn tạo các nút gọi, chat Zalo và chat Facebook cho website WordPress bằng HTML và CSS
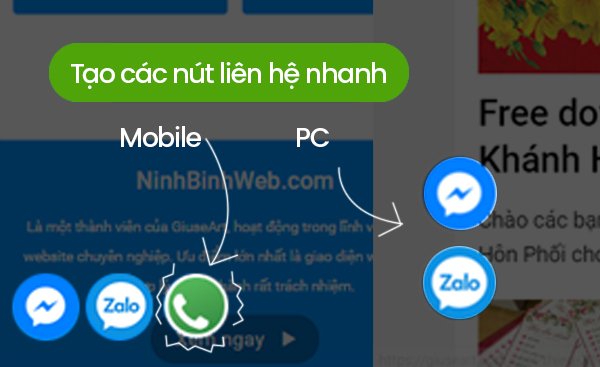
Chào các bạn, web nhthang.com được mình trang bị sẵn một số nút tiện ích nổi ở góc trái màn hình như nút Gọi điện, chat Zalo hay chat Facebook. Một số bạn rất thích nhưng không biết làm cách nào nên đề nghị mình hướng dẫn. Do đó, hôm nay mình tranh thủ viết bài hướng dẫn các bạn cùng tạo nút gọi điện luôn nha!
TẠO NÚT GỌI ĐIỆN, CHAT ZALO VÀ CHAT FACEBOOK CHO WEBSITE
Các bạn có thể nhìn hình để hình dung, hoặc vô xem tại website giuseart.com trên giao diện PC và mobile luôn nha!

Nào giờ ta bắt đầu luôn nhé!
ĐỐI VỚI THEME FLATSOME:
Bước 1: Truy cập vị trí gắn code
Trên thanh đen đen trên cùng – Flatsome – Advanced – Global Setting – Truy cập Footer Script
Bước 2: Paste toàn bộ đoạn code này vào:
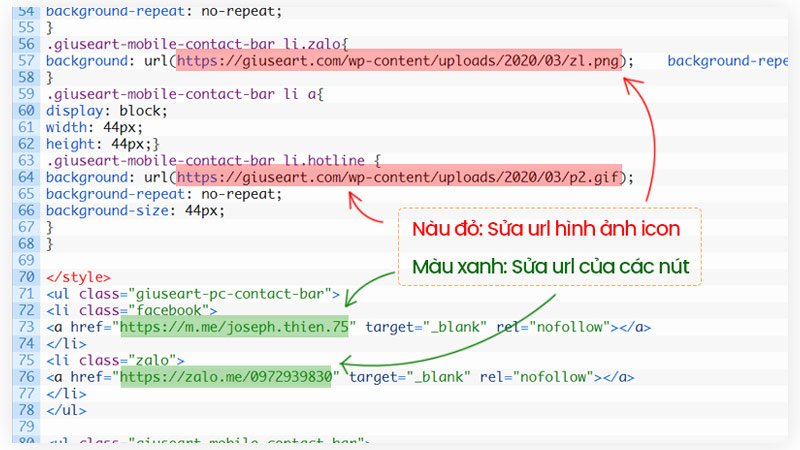
Bước 3: Chỉnh sửa thông tin
Lưu ý: Các vị trí sau bạn có thể sửa theo ý

Bước 4: Lưu lại và tận hưởng thành quả
ĐỐI VỚI THEME BẤT KỲ KHÔNG PHẢI FLATSOME
Bước 1: Copy code HTML và CSS
Các bạn truy cập Giao diện – Sửa – tìm truy cập vào file Footer.php. Sau đó, các bạn copy toàn bộ đoạn code ở bước 1 (dành cho theme Flatsome) ở trên và paste vào giữa thẻ đóng </body> và </html>
Bước 3: Chỉnh sửa thông tin
Các bạn thực hiện các thao tác chỉnh sửa thông tin như ở trên mình hướng dẫn (cho theme Flatsome)
Bước 4: Lưu lại và tận hưởng thành quả
Cuối cùng, các bạn lưu lại và ra trang chủ xem sự thay đổi nha!
Nguồn: https://giuseart.com/huong-dan-tao-cac-nut-lien-he-nhanh-bang-html-va-css/
Chúc các bạn thành công!
=================================================
Để tạo nút gọi, tạo nút chat zalo và chat Facebook cho website WordPress, cũng như các bạn có thể chỉnh sửa các nút như thế nào?Có các cách sau đây được chia sẻ chi tiết trong bài viết này.
Tạo nhiều nút gọi, liên hệ cho website wordpress
Việc tích hợp các nút bên trên không hề khó, bài viết này sieutocviet sẽ hướng dẫn cho bạn các bước làm đơn giản nhất, dễ hiểu nhất.
Tạo nút gọi trong wordpress cho website – Đối với Theme Flatsome
Copy code HTML và CSS:
- Đầu tiên bạn hãy vào Advanced >> Gloabal Settings, tại đây chúng ta có 2 phần đó là HEADER SCRIPTS và FOOTER SCRIPTS, đây là 2 phần để sau này bạn chèn các mã nguồn để thực thi các lệnh khác cho toàn trang của bạn tại đây.
- Sau đó các bạn copy đoạn code sau và chèn vào FOOTER SCRIPTS
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | <section class=”mobile_chat hidden-md hidden-lg”> <div class=”container”> <div class=”row”> <div class=”col-xs-3 chat-item”> <a href=”tel:0919383299 ” class=”chat-item-url”> <div class=”chat-item-image”> <img src=”LINK HÌNH ẢNH CỦA CÁC BẠN” class=”img-responsive” alt=”goi-dien”> </div> </a> </div> <div class=”col-xs-3 chat-item”> <a href=”sms:SỐ ĐIỆN THOẠI” class=”chat-item-url”> <div class=”chat-item-image”> <img src=”LINK HÌNH ẢNH CỦA CÁC BẠN” class=”img-responsive” alt=”nhan-tin”> </div> </a> </div> <div class=”col-xs-3 chat-item”> <a href=”http://zalo.me/SĐT” class=”chat-item-url”> <div class=”chat-item-image”> <img src=”LINK HÌNH ẢNH CỦA CÁC BẠN” class=”img-responsive” alt=”chat-zalo”> </div> </a> </div> <div class=”col-xs-3 chat-item”> <a href=”https://www.messenger.com/t/TÊN FB ĐỂ LIÊN LẠC/”> <div class=”chat-item-image”> <img src=”LINKHÌNH ẢNH CHỈNH TẠI ĐÂY” class=”img-responsive” alt=”facebook”> </div> </a> </div> </div> </div> </section> |
Nếu trước đó các bạn nên cách khoảng nhiều dòng để phân tách riêng biệt các đoạn code khác nhau, để việc chỉnh sửa dễ dàng hơn
Chỉnh sửa code:
- Đến đây sieutocviet sẽ chỉ các bạn thay đổi thành thông tin của bạn
Tạo nút gọi nằm trên thanh footer trong plugin flatsome – wordpress cho website
Ta tìm đoạn code sau:
Ở những dòng có bôi màu nên cam bạn hãy sửa thành số điện thoại, link chứa hình ảnh bạn chèn vào đây là mình đã có nút gọi đầu tiên cho website wordpress. Riêng với những ai chưa biết cách up ảnh “tell-icon” để thay đổi cho wordpress của bạn thì xem ảnh dưới
Đầu tiên bạn sẽ vào Thư viện >> Tải lên – sau đó tải lên ảnh mà bạn cần tại đây, và chọn vào ảnh mà bạn đã tải lên sau đó copy hết toàn bộ phần URL mình đã bôi đen trong hình
Như các bước trên bạn hãy lần lượt thay đổi các nút gọi, liên hệ cho website wordpress của bạn mà mình đã bôi cam để bạn nhận biết. Lưu ý: sau khi các bạn chỉnh sửa xong hãy nhấn vào SAVE ALL CHANGES trong phần GLOBAL SETTING của mình nhé. Nếu bạn không thực hiện thao tác đó thì những gì các bạn đã làm các bước vừa rồi sẽ không được thực thi tại website wordpress của bạn.
Cách copy link của facebook để chèn vào nơi liên hệ facebook – Bạn chỉ cần copy sau fb.com/tên-của-bạn-cần-chèn/
Như trên Sieutocviet đã hướng dẫn những bạn sử dụng Flatsome plugin cài đặt cho mình một bộ liên hệ thật độc đáo.
Còn riêng những bạn sử dụng các loại theme wordpress khác thì chỉnh sửa bằng bước sau:
TẠO THANH LIÊN HỆ, NÚT CHO WEBSITE WORDPRESS – CÁC LOẠI THEME KHÁC
Bước 1: Các bạn copy đoạn HTML&CSS trên (Giống với Flatsome) sau đó vào Quản trị – Giao diện – Sửa – Chọn theme đang sử dụng – Footer.php và paste vào giữa thẻ đóng </body> và </html>
Bước 2: Chỉnh sửa như trên hướng dẫn cách Tạo nút gọi cho wordpress website – Đối với Flatsome sieutocviet đã viết.
Mọi bước trên sieutocviet đã hướng dẫn cơ bản cụ thể nhất cho bạn, và bạn có thể tìm bài nâng cao để làm đẹp cho thanh liên hệ, nút gọi của bạn hơn bằng các bài viết nâng cao chuyên sâu hơn.










Nhận xét
Đăng nhận xét